13 - 01 - 2017
I Web Design trends che possiamo aspettarci dal 2017

Con l'inizio del nuovo anno tutti si fiondano su giornali, siti e riviste per leggere i propri oroscopi e scoprire cosa aspettarsi nei mesi a venire. Noi di Rad non riusciamo a smentirci nemmeno in questa situazione, fregandocene altamente degli astri ma cercando comunque di prevedere i web design trends del nuovo anno!
Ci teniamo a rimanere costantemente aggiornati sui cambiamenti e le innovazioni che avvengono nel web e nel mondo del design in generale e, perché no, anche di farne parte!
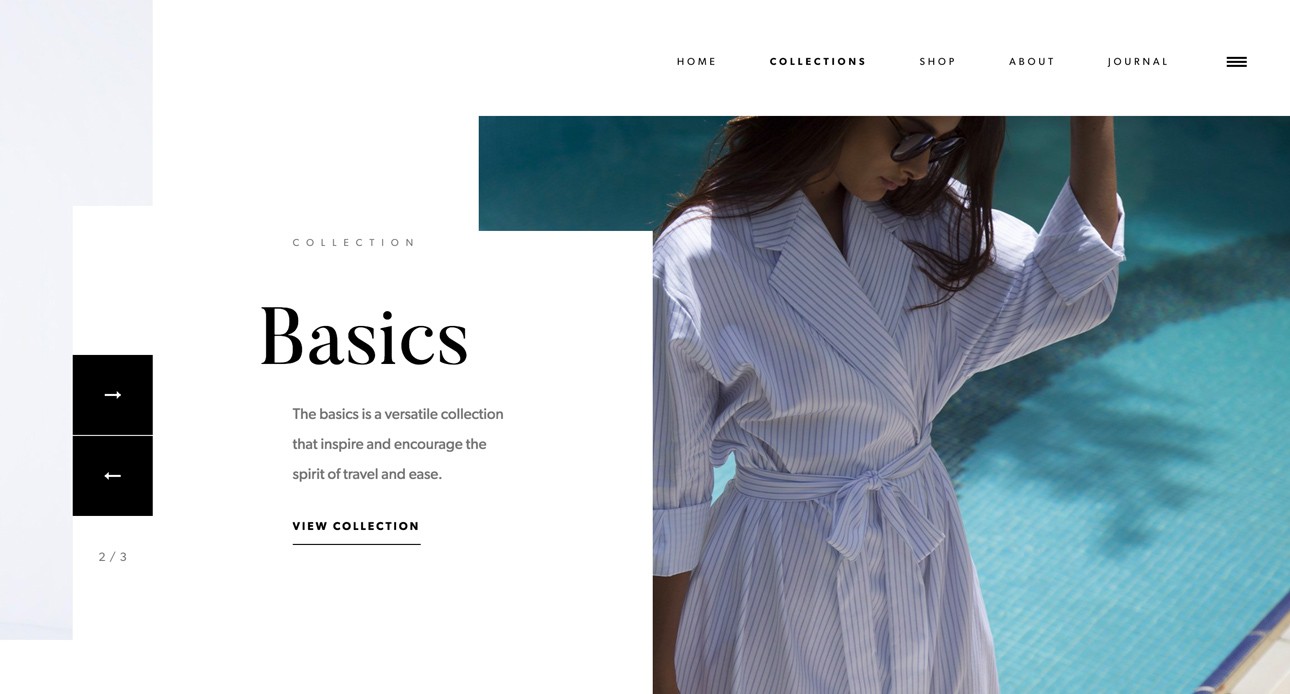
Meno flat design, più stile editoriale

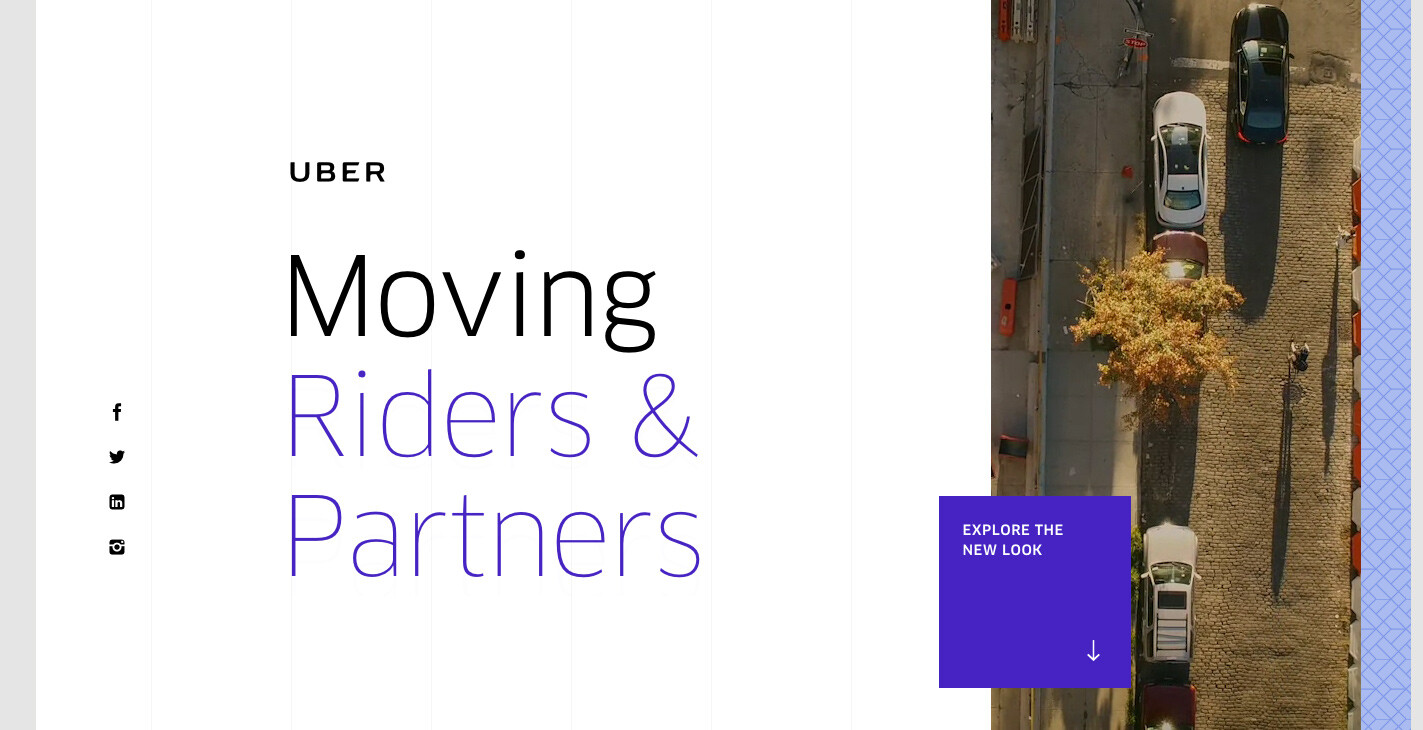
Volenti o nolenti dobbiamo incominciare a farci il pensiero, il flat design sta passando di moda: sono sempre meno i siti di tendenza che si propongono con lo stile cartonesco e colorato, tipico del flat design. Da diverso tempo il Material design del buon vecchio Google ha incominciato a prevalere, ma adesso più che mai ci stiamo spostando sul ricreare, anche in digitale, lo stile editoriale tipico delle riviste di moda, con foto reali al posto di illustrazioni geometriche, un grande uso di caratteri graziati dalle dimensioni sproporzionate e un bell'effetto di parallax scrolling per dare dinamicità al tutto.
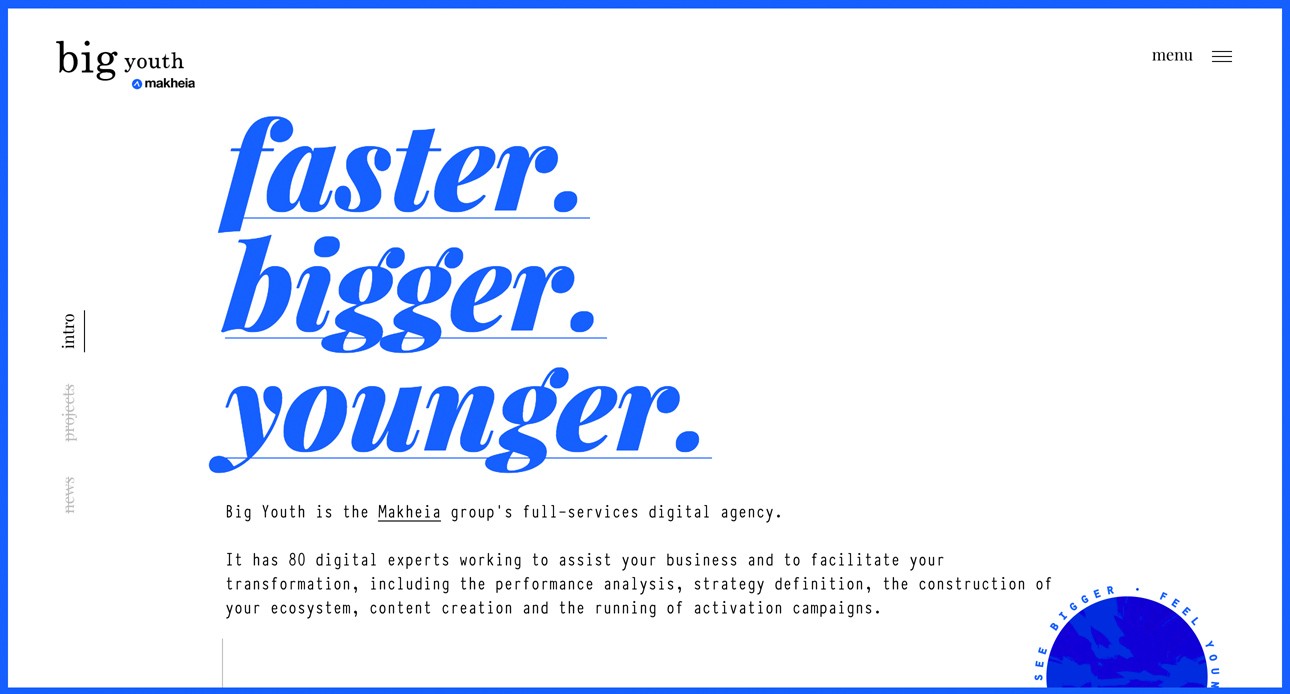
La tipografia nel web: Big & Bold

Come già accennato nel punto precedente, i font stanno crescendo a vista d’occhio: sono sempre più frequenti home page con caratteri tipografici dalle grandezze imponenti, sia per peso che proporzioni, con l’intento di stupire l’utente e comunicare un messaggio semplice e conciso, che rimanga ben impresso nella sua mente. Anche la Apple con la nuova interfaccia di iTunes e AppleMusic ha deciso di optare per un font-size molto elevato ma soprattutto bold, cosa che non faceva da parecchi anni.
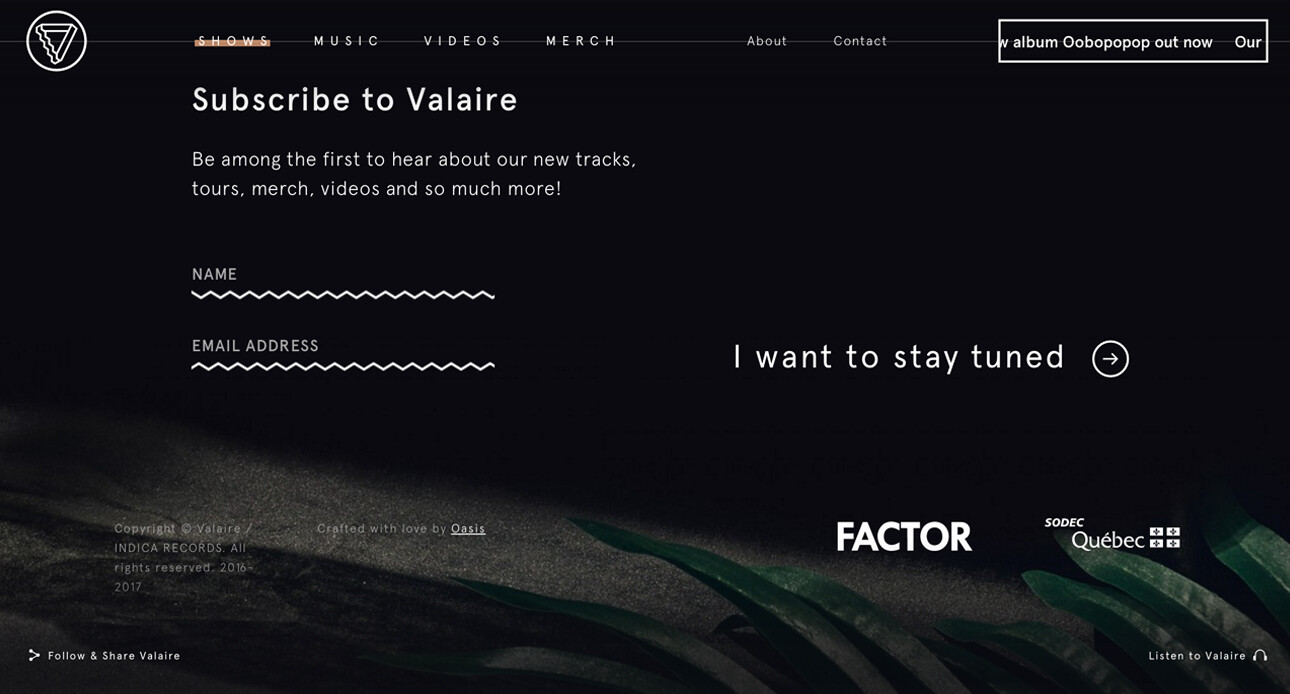
Forme geometriche, linee e patterns nel web design

Per contrapporre il realismo di foto e video, molti web designer stanno incominciando a inserire degli elementi prettamente grafici, come icone, linee geometriche a zig-zag o ondulate, magari animate allo scrolling. Sono in oltre comuni anche pattern o elementi grafici sviluppati con l’effetto low-poly, ovvero riproducendo le superfici con dei poligoni che reagiscono in modo diverso alla luce, creando giochi di ombre e, in alcuni casi, definendo delle vere e proprie figure (a questo link un generatore molto interessante).
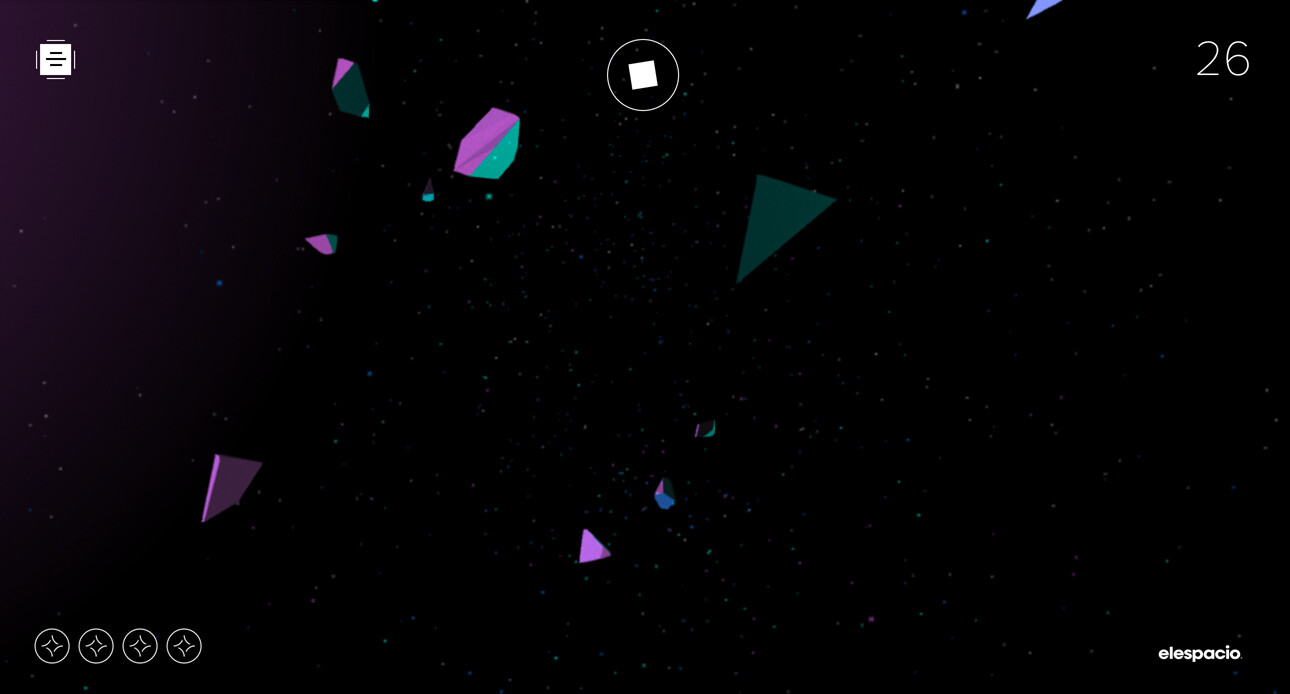
Animazioni e GIF nei siti web

Ormai lo sappiamo bene: le GIF anno invaso i nostri social network e continueranno a farlo anche per il prossimo anno! I web designer stanno studiando metodi sempre più innovativi per sfruttare questa tecnologia rispolverata dagli anni ’90, in primis noi con il nostro sito e con le thumbnails di questo blog.
Non di meno, anche l’utilizzo dei canvas e dei video embeddati tramite HTML5 (p.s: attenti al mobile!) stanno spopolando: sono sempre di più i siti che permettono all’utente di interagire con effetti visivi e animazioni, spesso e volentieri anche al semplice scopo ludico.
Layout web e griglie di costruzione

Non so se ve ne siete mai accorti ma adesso nei design dei siti web c’è la tendenza di lasciare a vista le griglie di costruzione del layout su cui si appoggiano i vari elementi della pagina. È uno stratagemma utilizzato molto spesso per home e landing page con tanto contenuto, spesso reso dinamico dal parallax scrolling. Siti di moda, dallo stile editoriale di cui abbiamo già parlato, sono spesso disegnati con elementi che al primo sguardo possono sembrare posizionati puramente a caso ma, grazie alle linee di costruzione, possiamo accorgerci velocemente che ogni elemento è posizionato con cura e una logica quasi maniacale, che riesce a reggere su tutte le risoluzioni, sfruttando a pieno le regole del responsive design.
- Strategy
- Branding
- Digital
- Content
View Project