13 - 03 - 2017
Brand identity e linee guida

Per sviluppare un progetto di successo, che esso sia digitale o analogico, è importantissimo definire un’art direction precisa, dettagliata e, soprattutto, ben documentata. Andare da un’agenzia di comunicazione e chiedere semplicemente la realizzazione di un logo, senza nient’altro, è uno degli errori più grossolani che un’azienda, un brand o una startup possa commettere.
Per riuscire ad affermare l’identità di un marchio, la brand identity appunto, è necessario un accurato studio e documentazione della filosofia e del DNA del cliente, riuscendo così a fornire tutti gli strumenti necessari per la declinazione sul maggior numero possibile di piattaforme.
Sviluppare le linee guida di una brand identity
Un’art direction è ben riuscita quando tutto il team di lavoro (compreso il cliente stesso) riescono a seguire un filo conduttore preciso e definito, in modo che ogni tassello si incastri alla perfezione per far sì che l’immagine più ampia del brand, o di una campagna pubblicitaria, sia ben definita e ordinata.
Questo può avvenire grazie a delle linee guida dettagliate e mirate rispetto all’obiettivo prefissato: nel web, con tutte le piattaforme di condivisione in circolazione, GitHub in primis, possiamo andare a trovare varie di queste UI guide di alcuni dei brand più famosi, come Google, Sky, DropBox, FaceBook e tanti altri… Andiamone ad analizzare alcune insieme:
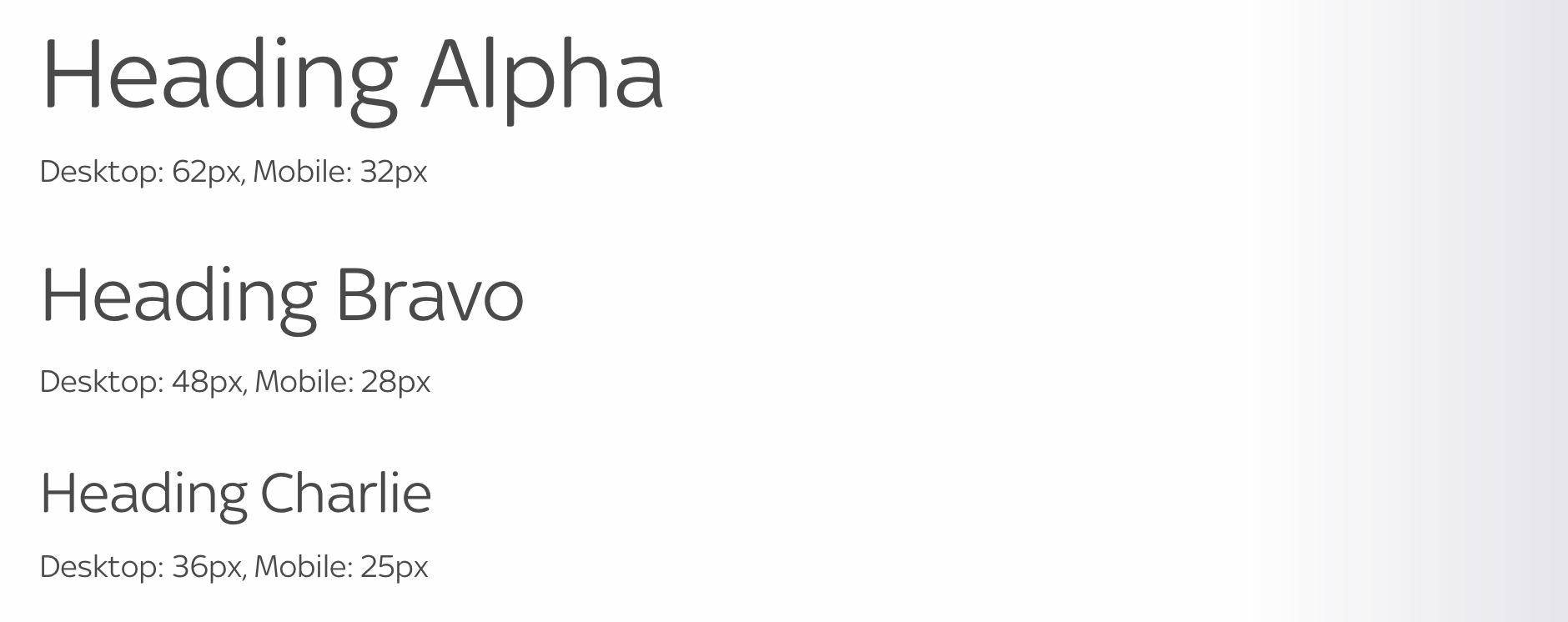
Material Design Guide Lines by Google

Il Material Design di Google è forse l’esempio più famoso di UI guide del web design: un’esaustiva guida divisa per capitoli descrive, pixel per pixel, il comportamento di ogni elemento dell’interfaccia, dall’aspetto delle ombre, alle animazioni, fino ad arrivare ad una palette colori studiata fin nei minimi dettagli, per fornire tonalità di colore in grado di essere abbinate sempre perfettamente tra loro.
Sky Toolkit

Sky mi ha letteralmente stupito con il suo Sky Toolkit, fornendo una guide line accurata e completamente Open Source, in grado di permettere ad ogni designer che voglia produrre un progetto sotto il loro brand di avere tutto il materiale e le conoscenze necessarie per svilupparlo al meglio: file nativi di Sketch (ormai diventato il software per eccellenza per il web design), esempi di impaginato, grid system, hero e tutto il resto… Un vero e proprio framework insomma, niente da invidiare al buon vecchio BootStrap! Il tutto a portata di fork su GitHub.
Brand Resource Center

Facebook scende un po’ meno nel dettaglio con il suo Brand Resource Center, scegliendo di non fornire codici per sviluppare risorse ma propone due macro aree: guidelines e assets, il primo con tutte le classiche istruzioni da manuale di stile, su cosa fare e non fare per rispettare le regole della loro brand identity; il secondo fornisce svariati file scaricabili come:
• Logo del brand in vari formati
• Icone del like e delle reazioni
• Template di pagina delle varie viste del social network
• Loghi secondari del gruppo Facebook
• Facebook Brand Resource Center
MailChimp UX

Personalmente ho sempre ammirato molto la User Experience e la UI di MailChimp, uno dei servizi online di invio newsletter più famosi al mondo: con le illustrazioni della scimmia di Jon Hicks che ti guida alla creazione delle mail, l’esperienza utente è probabilmente una tra le più soddisfacenti che abbia avuto modo di utilizzare. Anche se l’aspetto è molto giocoso e irriverente, dietro si celano delle UI guide line molto rigide e ferree, che potete liberamente osservare nella documentazione ufficiale.
BCC GEL Framework

Andiamo adesso a scoprire un brand più istituzionale di quelli sopra citati: il framework della BCC, denominato GEL che sta per Global Experience Language.
GEL is how we design, both practically and philosophically. The GEL Guidelines help our teams assemble online services, be they apps, websites or games, whilst our Design Principles underpin our user-centred approach.
GEL è il framework su cui i designer della BCC basano tutti i loro progetti e non comprende solo delle linee guida strutturali ma anche dei comportamenti etici e filosofici da tenere di conto.
La UI Guide Line di RAD: Framaework
Beh pensavate che RAD non volesse entrare a far parte di questa lista? Anche noi possediamo un nostro framework interno, denominato Framaework, il quale ci permette di sviluppare i progetti in modo efficiente e performante: assicurando per i nostri lavori (e quelli dei nostri clienti) standard qualitativi sopra la media fin dalle fondamenta. Per quanto riguarda la brand identity invece, ogni progetto sarà diverso dall’altro, per questo Framaework ha l’interfaccia più neutra e minimale possibile: consentendo al nostro team di creativi di poter definire la migliore identità possibile per ogni esigenza.
Contattaci subito per un’accurata analisi e la definizione di una brand identity 3.0 in grado di promuovere il tuo brand e farlo risaltare rispetto ai tuoi competitors!BCC GEL
- Strategy
- Branding
- Digital
- Content