25 - 03 - 2017
Parallax scrolling: come rendere più piacevole la UX [case history]

Il parallax scrolling è una tecnica ormai molto sviluppata nel frontend development. Parallax, in italiano parallasse, deriva dal greco e significa accavallamento: il principale effetto ottenuto comporta la sovrapposizione di vari elementi all’interno della nostra pagina, che si spostano allo scroll a velocità differenti. In motion graphic questo espediente veniva utilizzato ancor prima di vederlo nel web, per ottenere un effetto tridimensionale in cui le immagini di sfondo si muovono più lentamente rispetto a quelle in primo piano.
Quando utilizzare il parallax scrolling
È possibile ottenere un perfetto effetto di parallax scrolling su pagine relativamente lunghe: questo ci permette di avere lo “spazio di manovra” necessario per scorrere la pagina e notare l’accavallamento degli elementi a velocità differenti. L’effetto non deve essere eccessivamente evidente, bastano veramente pochi accorgimenti per rendere lo scrolling più piacevole e fluido, rispetto allo standard lineare.
Grazie al parallax scrolling, l’utente si sentirà catapultato all’interno della pagina e delle immagini, creando fantastici effetti tridimensionali e di zoom. L’effetto può essere applicato sia a fotografie che a elementi di UI ma anche a caratteri tipografici e pattern di sfondo.
Come progettare una pagina web con il parallax scrolling
Progettare una pagina web con l’effetto del parallax scrolling, comporta uno studio approfondito della struttura della pagina e degli effetti che i vari elementi dovranno possedere al momento dello scroll.
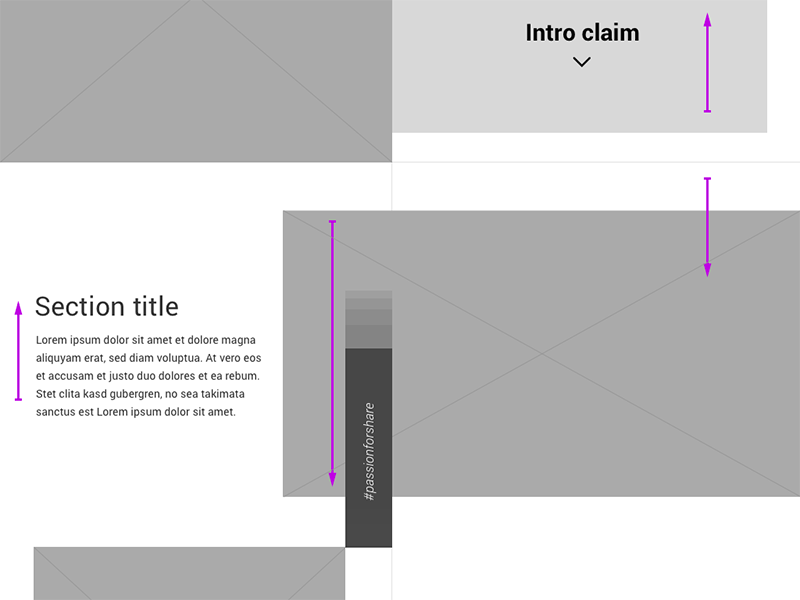
Per lo sviluppo della home page e di alcune pagine interne del sito Souvenir Clubbing abbiamo prima di tutto realizzato dei wireframe, ovvero uno schema dei contenuti della pagina, completamente in bianco e nero. Questo ci ha permesso di studiare gli effetti principali e a quali velocità si dovevano muovere.

Con i wireframe è possibile eliminare ogni tipo di distrazione da colori, immagini e tipografia: tutta l’attenzione è dedicata alla gerarchia dei contenuti e alla User Experience.
Lo sviluppo frontend del parallax scrolling
Per questo progetto abbiamo deciso di affidarci ad un potente plugin jQuery che ci ha permesso di realizzare ogni effetto di parallax scrolling nel modo più preciso e fluido possibile: il suo nome è Skrollr e lo potete scaricare dalla sua repository github a questo link: https://github.com/Prinzhorn/skrollr.
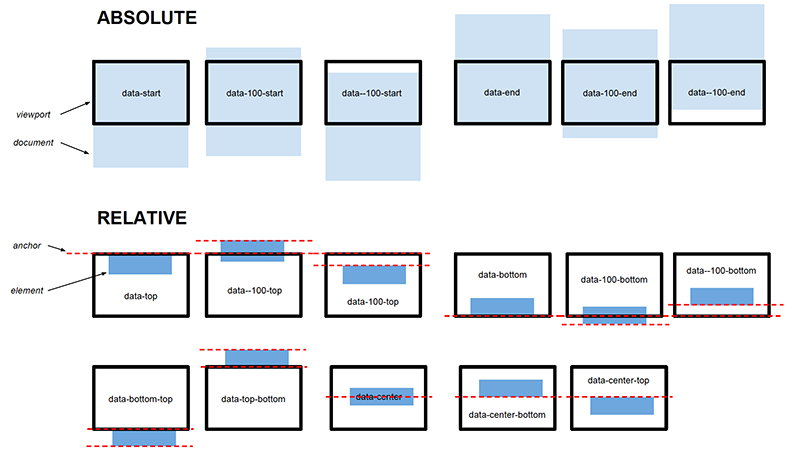
Associato al grid system del nostro Framaework, siamo stati in grado di gestire ogni elemento in maniera tale che ogni effetto di scrolling avvenisse esattamente al momento desiderato: il sistema di ancoraggio di Skrollr riesce a gestire i breakpoints in modo molto preciso.

Conclusioni
In conclusione, sviluppare una pagina con l’effetto del parallax scrolling necessità degli accorgimenti specifici che ci permettono di ottenere uno scrolling piacevole, migliorare la User Experience delle nostre pagine e dare quel tocco di dinamicità a qualsiasi tipo di contenuto ma attenzione: senza il dovuto studio e progettazione l’effetto può risultare invadente e abbassare parecchio le prestazioni, creando scatti e delay durante la navigazione.
Potete visionare il risultato del nostro lavoro sul sito www.souvenirclubbing.net o guardare un anteprima del parallax con il video sottostante.
- Strategy
- Branding
- Digital
- Content
View Project